◆バナー風の囲み枠
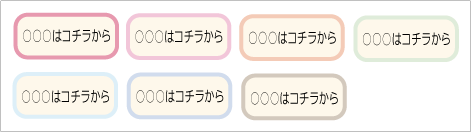
↑こんな感じにして、文字にリンクを貼ればいいんです![]()
なんとなく、バナーっぽくないですか???
それに、この囲み枠なら、簡単に取り入れられそうでしょ?
あなたのブログが、確実にレベルアップしますよ![]()
使い方、囲み枠をご案内しています。
コツは、文字全体にリンクを貼る事ですよ♪
左寄せバージョンと、中央寄せバージョンの囲み枠をご用意しました![]()
文字の内容や、色はご自由にかえてくださいね![]()
![]() 囲み枠の横幅はサイズ固定になっています。
囲み枠の横幅はサイズ固定になっています。
<div style="border: 3px solid rgb(249, 208, 195); background: rgb(255, 255, 255); padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #f3a490; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #d9e8af; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #ffe55f; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #e3aece; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #67c4c9; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #99966f; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid rgb(249, 208, 195); background: rgb(255, 255, 255); padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #f3a490; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #d9e8af; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #ffe55f; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #e3aece; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #67c4c9; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
<div style="border: 3px solid #99966f; background: #fcf4dc; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span>
</div>
囲み枠を各種取り揃えています。ご自由にご利用ください![]()
![]() アンドロイドご利用の方は、アンドロイド対応の囲み枠をご利用下さい。
アンドロイドご利用の方は、アンドロイド対応の囲み枠をご利用下さい。